-
List와 ScrollView+LazyVStack 비교하기Apple🍎/SwiftUI 2025. 3. 7. 00:04
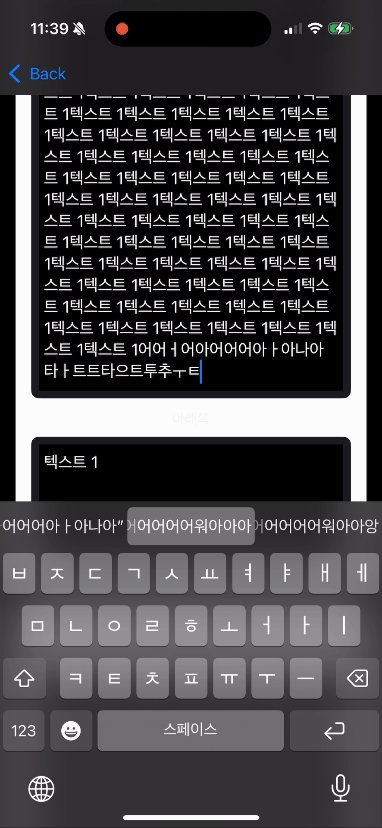
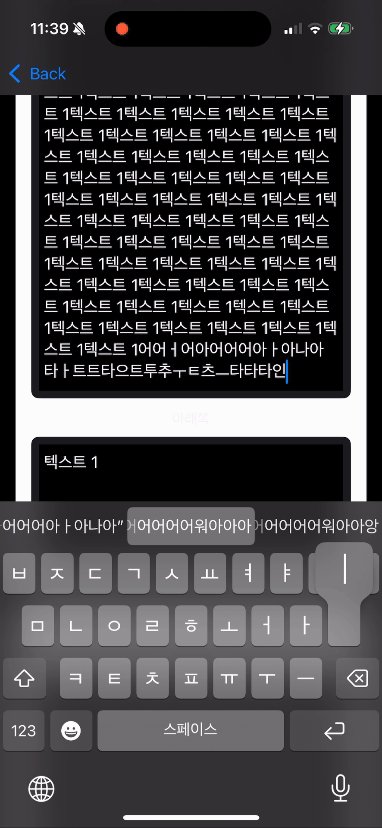
List + TextEditor
리스트 내부 셀 안의 텍스트에디터에 내용이 많아지면 내부 스크롤이 활성화됨 ( 텍스트 에디터 크기도 살짝 늘어남 )

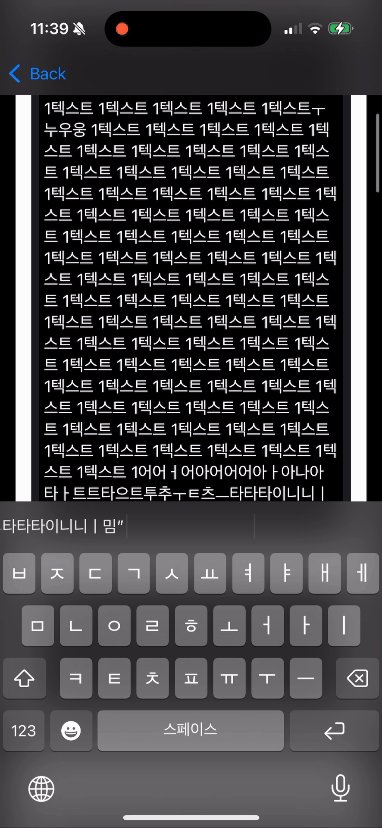
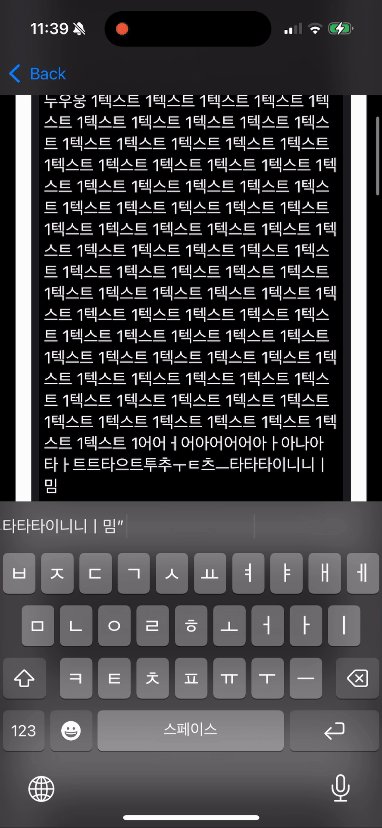
ScrollView + LazyVStack + TextEditor
LazyVstack 셀 안의 텍스트 에디터에 내용 있는 많아지면 그에 맞춰 텍스터 에디터 크기가 증가함

SwiftUI에서 List와 ScrollView+LazyVStack 조합이 TextEditor와 함께 작동할 때 다른 동작을 보이는 이유가 뭘까요?
List와 ScrollView+LazyVStack의 기본적인 차이점
List의 동작 방식
List는 UITableView를 기반으로 한 컴포넌트로, 고정된 셀 높이나 자동 계산된 높이를 사용합니다. List는 내부적으로 콘텐츠의 크기를 미리 결정하고, 그 크기를 초과하는 콘텐츠는 해당 셀 내부에서 스크롤되도록 처리합니다.
List는 일반적으로
- 각 셀의 높이를 계산하여 고정합니다.
- 셀 내부의 내용이 크기를 초과하면 해당 셀 내부에서 스크롤을 발생시킵니다.
- UIKit의 테이블 뷰처럼 각 셀이 독립적인 스크롤 영역을 가질 수 있습니다.
ScrollView+LazyVStack의 동작 방식
반면에 ScrollView와 LazyVStack의 조합은
- 내부 콘텐츠의 실제 크기를 기반으로 동적으로 크기가 조정됩니다.
- 콘텐츠가 커지면 전체 컨테이너의 크기도 함께 늘어납니다.
- 전체 콘텐츠 영역을 포함하는 하나의 스크롤 영역만 존재합니다.
TextEditor와의 상호작용
List + TextEditor
List 내에서 TextEditor를 사용할 때:
- List는 TextEditor의 초기 높이를 기준으로 셀 크기를 설정합니다.
- TextEditor에 내용이 많아지면, TextEditor는 frame(minHeight: )로 설정된 최소 높이 내에서만 표시됩니다.
- 내용이 이 높이를 초과하면 TextEditor는 내부 스크롤을 활성화하여 사용자가 콘텐츠를 스크롤할 수 있게 합니다.
- 이것은 "네스티드 스크롤" 효과를 만들어냅니다 - 전체 List의 스크롤과 각 TextEditor 내부의 스크롤이 독립적으로 작동합니다.
ScrollView+LazyVStack + TextEditor
ScrollView와 LazyVStack 조합에서 TextEditor를 사용할 때:
- TextEditor의 내용이 늘어나면 TextEditor 자체의 크기도 같이 늘어납니다.
- LazyVStack은 이러한 크기 변화를 인식하고 전체 스택의 크기를 조정합니다.
- ScrollView는 증가된 전체 콘텐츠 크기를 수용하기 위해 스크롤 영역을 확장합니다.
- 결과적으로 TextEditor는 내부 스크롤을 활성화하지 않고, 대신 전체 콘텐츠가 ScrollView의 단일 스크롤 영역 내에서 표시됩니다.
기술적인 이유
이러한 차이가 발생하는 근본적인 이유는 다음과 같습니다:
- 렌더링 계층 구조
- List는 UITableView를 기반으로 하며, 각 셀은 독립적인 레이아웃 경계를 가집니다.
- ScrollView+LazyVStack은 더 유연한 레이아웃 시스템을 사용하며, 내부 콘텐츠의 변화에 더 자연스럽게 반응합니다.
- 크기 계산 타이밍
- List는 셀 크기를 미리 계산하는 경향이 있으며, 콘텐츠 변경에 따라 크기를 동적으로 업데이트하지 않습니다.
- LazyVStack은 내부 뷰의 크기 변경에 따라 지속적으로 업데이트됩니다.
- 스크롤 처리 방식
- List는 내부 요소의 스크롤을 개별적으로 처리하도록 설계되었습니다.
- ScrollView는 전체 콘텐츠에 대한 단일 스크롤 영역을 제공합니다.
어떤 방식을 선택해야 할까?
두 방식 모두 장단점이 있습니다
- List 방식 (텍스트 에디터 내부 스크롤)
- 장점: 카드 높이가 일정하게 유지되어 UI가 더 일관적입니다.
- 장점: 메모리 사용이 효율적입니다(화면에 보이는 셀만 메모리에 로드).
- 단점: 이중 스크롤로 인해 사용자 경험이 복잡해질 수 있습니다.
- ScrollView+LazyVStack 방식 (텍스트 에디터 크기 확장)
- 장점: 모든 콘텐츠가 한눈에 보입니다(내부 스크롤 없음).
- 장점: 단일 스크롤 동작으로 사용자 경험이 단순해집니다.
- 단점: 콘텐츠가 매우 많은 경우 성능 이슈가 발생할 수 있습니다.
- 단점: UI가 덜 일관적일 수 있습니다(각 카드 높이가 다름).
텍스트 에디터의 내용이 길어질 것으로 예상되고 사용자가 모든 콘텐츠를 쉽게 볼 수 있기를 원한다면 ScrollView+LazyVStack 방식이 더 좋을 수 있습니다. 반면, 카드 수가 많고 일관된 UI가 중요하다면 List 방식이 더 적합할 수 있습니다.
'Apple🍎 > SwiftUI' 카테고리의 다른 글
SwiftUI 멀티 플렛폼 Navigation 아키텍쳐 설계 (Coordinator 야 저리 가라) (0) 2025.04.08 [Issue] SwiftUI: Canvas 컴포넌트가 onAppear로 인한 @State 값 변경을 업데이트 하지 않음 (0) 2025.03.24 SwiftUI 데이터 모델에 actor를 사용하면 안되는 이유 (0) 2025.02.19 클린 아키텍처 쉽게 이해하기 with SwiftUI 🔍 (0) 2024.10.29 SwiftUI가 선언형이라는게 무슨말일까? (0) 2024.06.11